Tutorial: How to make SVG with a single enclosing cut line
Why a single cut path?
The SVG files contain different elements: Texts, Circles, lines, drawing paths. When the drawing outer border is composed of multiple paths, cutting machines and apps need to identify what is the enclosing path. Apps like Cookie Cutter also need this path to pack SVG shapes without overleaping.
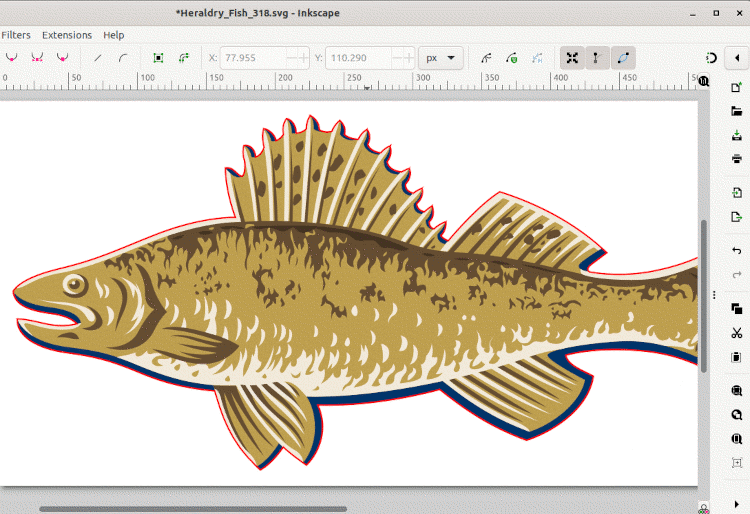
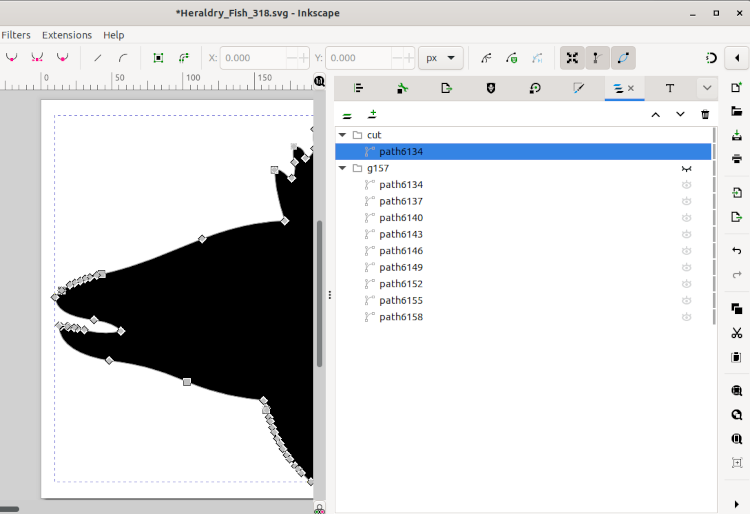
Please note, that some SVG images already have a single cut path. For example, in the below fish drawing the enclosing path shown in red.

1. Convert all objects and texts to paths
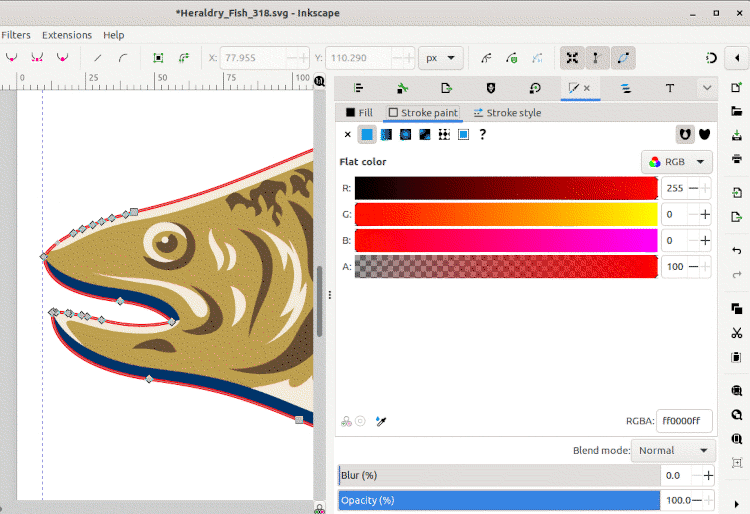
For this tutorial I will use Inkscape

- Select everything on the drawing: texts, circles, lines, paths.
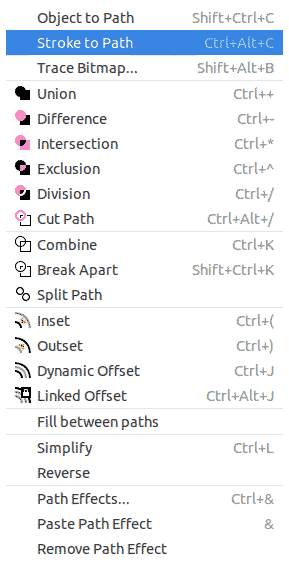
- Convert to paths: “Path→Stroke to path”

Simply using "Object to path" is not enough. Paths with large stroke style width have to be converted to many paths to reflect the different joint and cap styles.
For this particular SVG drawing this step did not change anything since it is already converted to paths.
2. Create group
- Select all paths and add them to a new group.
The current drawing, has already a group "g157" and we skip this step.
3. Duplicate paths
We will work on a copy of the drawing.
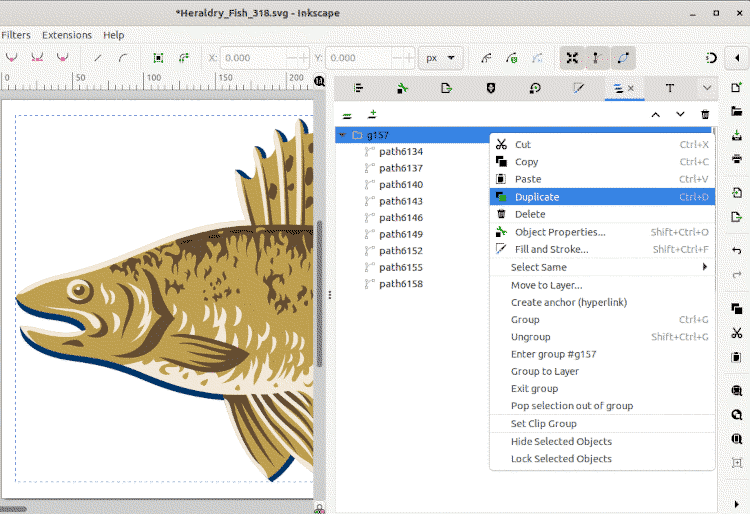
- Open the "Layers and Objects" panel.
- Select the group containing all paths and right click → "Duplicate".

4. Combine paths in one
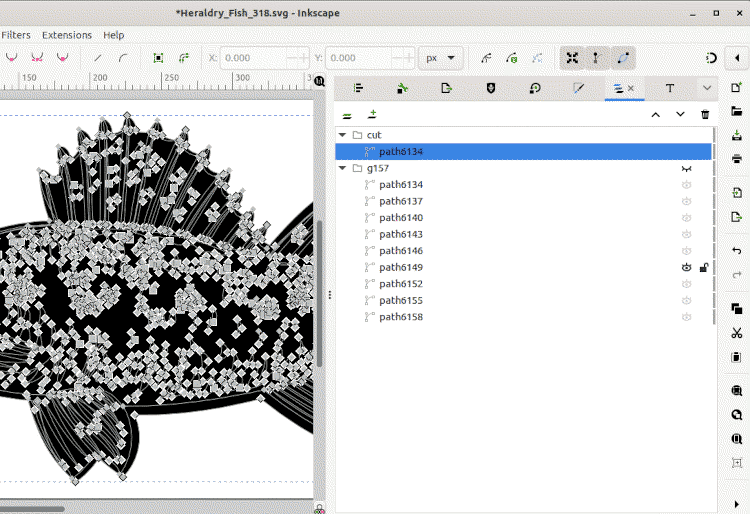
- Select the original group and hide it by selecting the eye on the right.
- Select the new group.
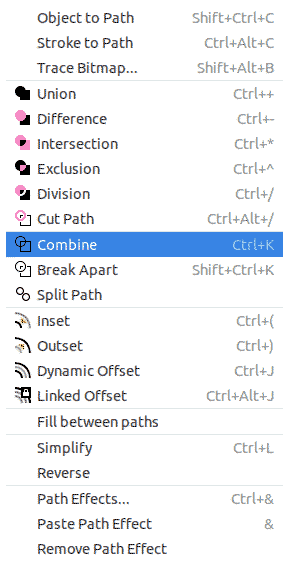
- From the main menu "Path" → "Combine".


5. Create union of selected paths
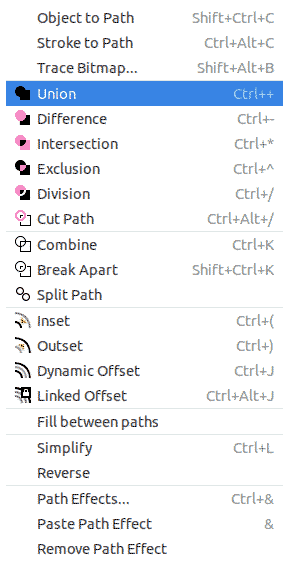
- From the main menu "Path" → "Union".


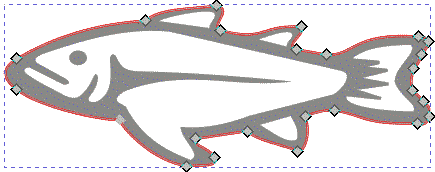
6. Final result
- Reverse the "hide" of the original group by clicking on the rights side "eye".
- Select the newly created enclosing path.
- Open the "Fill and Stroke" panel and change the path color to "red".